План помещения стандартной расширенной формы поиска по полям компонента непосредственно на странице (в разделе) компонента перед его элементами:
1. Зайти Разработка::Список компонентов::Выбранный компонент::Шаблоны действий::Поиск
2. Сгенерировать код формы в поле «Альтернативная форма добавления объекта».
3. Экранировать.
4. Вернуться в Разработка::Список компонентов::Выбранный компонент::Редактирование компонента
5. Вставить код формы поиска перед префиксом списка объектов.
Пример стандартного кода формы расширенного поиска:
<form action='".$SUB_FOLDER.$current_sub['Hidden_URL'].$current_cc['EnglishName'].".html' method='get'> <input type='hidden' name='action' value='index'> <div><b>Название</b>: <br><input type='text' name='srchPat[0]' size='50' maxlength='255' value=''></div> <br> <div><b>Цена</b>: от <input type='text' name='srchPat[1]' size='10' maxlength='16' value=''> до <input name='srchPat[2]' type='text' size='10' maxlength='16' value=''></div> <br> <div><b>Производитель</b>: <br><select name='srchPat[3]' size='1'><option value=''>--------- Не важно ---------</option><option value='6'>производитель \"F\"</option><option value='5'>производитель \"E\"</option><option value='4'>производитель \"D\"</option><option value='3'>производитель \"C\"</option><option value='2'>производитель \"B\"</option><option value='1'>производитель \"A\"</option></select></div> <br> <input value='".NETCAT_SEARCH_FIND_IT."' type='submit'> </form> |
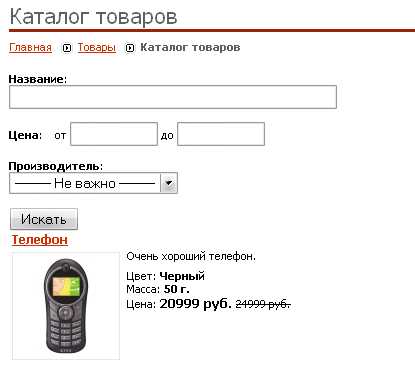
То, что получается со стандартными настройками, в стандартном шаблоне: