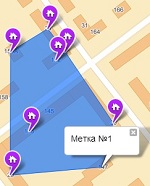
 Всем привет, короткая заметка о полигонах в Яндекс.Картах. Появилась необходимость отрисовать на карте определенный набор меток и обвести крайние из них по периметру, а также залить итоговую область/полигон.
Всем привет, короткая заметка о полигонах в Яндекс.Картах. Появилась необходимость отрисовать на карте определенный набор меток и обвести крайние из них по периметру, а также залить итоговую область/полигон.
Так как я не нашел подходящего метода в API карт, пришлось проникнуться алгоритмами построения выпуклых оболочек, которые описаны тут http://algolist.manual.ru/maths/geom/convhull/.
В итоге нашлась javascript-реализация одного из алгоритмов и весь механизм заработал.
Наткнулся на одном форуме на интересующий вопрос, а именно, как применить стиль к тегу без индентификатора и класса, про кторый известно лишь его поядковый номер по отношению к конкретному дочернему тегу.
Если тема вам интересна, то можно для начала глянуть короткий урок на тему css-селекторов, а после этого глянуть на итоговый результат (под катом) с пониманием.
 А вы уже готовы к тому, что на ваших сайтах появятся поля для ввода адресов в формате IPv6?
А вы уже готовы к тому, что на ваших сайтах появятся поля для ввода адресов в формате IPv6?
В общем краткая заметка на тему сделать такую форму быстро и функционально (форматирование введенного IPv6/IPv4-адреса на лету).
Использоваться будет jQuery-плагин jquery-input-ip-address-control, для тех, кто по ревью на гуглокоде не понял как его использовать — вэлком под кат.
В принципе показ количества комментариев обычно встроенная функция в любой более/менее современный шаблон для WordPress. Однако бывает необходимо поправить либо формат их вывода (например, добавить условие на показ разделителя от блока с метками) либо добавить учитывание склонений слова «Комментарий» от их количества.
Ниже будет описана функция для склонений существительных в зависимости от числа комментариев и кусок кода основного шаблона сайта для вывода даты, ссылок на метки и комментарии над статьей.
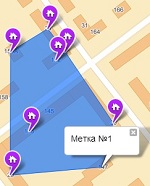
 Всем привет, короткая заметка о полигонах в Яндекс.Картах. Появилась необходимость отрисовать на карте определенный набор меток и обвести крайние из них по периметру, а также залить итоговую область/полигон.
Всем привет, короткая заметка о полигонах в Яндекс.Картах. Появилась необходимость отрисовать на карте определенный набор меток и обвести крайние из них по периметру, а также залить итоговую область/полигон. А вы уже готовы к тому, что на ваших сайтах появятся поля для ввода адресов в формате IPv6?
А вы уже готовы к тому, что на ваших сайтах появятся поля для ввода адресов в формате IPv6?