 При стандартных настройках шаблоны вывода содержимого категорий и разделов в Joomla скорее похожи на каталоги статей, в заметке способы приспособить эти шаблоны под вывод каталога товаров, т.е. что-то более похожее внешне на каталог товаров в привычном понимании, а именно только небольшое изображение товара и его название.
При стандартных настройках шаблоны вывода содержимого категорий и разделов в Joomla скорее похожи на каталоги статей, в заметке способы приспособить эти шаблоны под вывод каталога товаров, т.е. что-то более похожее внешне на каталог товаров в привычном понимании, а именно только небольшое изображение товара и его название.
В итоге использован будет стандартный компонент com_content, а именно его шаблоны вывода блога статей категории, и стандартного шаблона вывода списка категорий раздела.
Каталог на основе шаблона блога содержимого категории
1. Настроить вывод блога категории в пункте меню следующим образом:
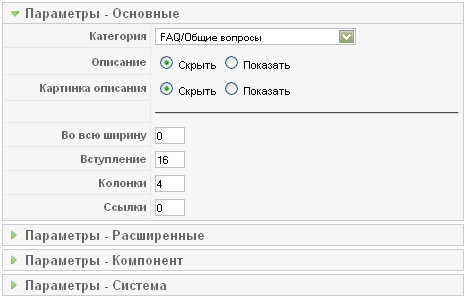
1.1. Параметры — Основные: Вступление и Колонки — соответсвенно по количеству необходимых объектов и колонок их показа, в примере будет показано 8 материалов в 4 столбца и 2 строки:

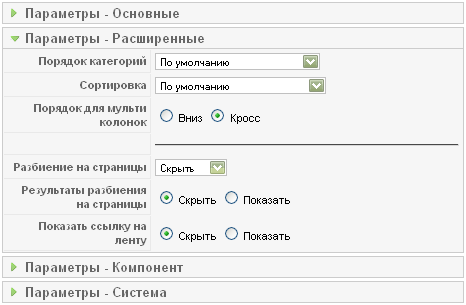
1.2. Параметры — Расширенные: Порядок для мульти колонок — Кросс, Разбиение на страницы — скрыть, Результаты разбиения на страницы — Скрыть, Показать ссылку на ленту — Скрыть:

1.3. Параметры — Компонент: Показывать текст заголовка — Да, Заголовок как ссылка — Да, все остальное — Скрыть.
2. Остальной внешний вид можно поправить в файле шаблона вывода блога категории (эти измеения могут затереться при обновлении Joomla): \components\com_content\views\category\tmpl\blog_item.php.
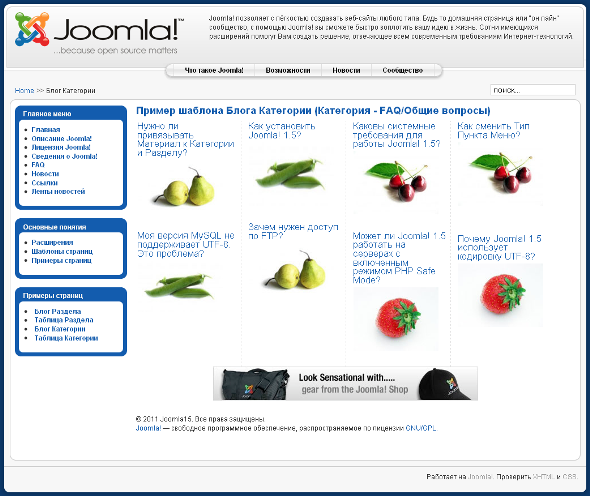
Таким образом получился довольно простой и понятный каталог товаров, ссылки под/над картинками (которые являются картинками в анонсе самой статьи о товаре) ведут на полное описание.
Пример простейшего вариант описанного выше:

Каталог на основе стандартного шаблона раздела
В данном случае получится двухуровневый каталог, т.е. сначала пользователь прошедший по ссылке увидит изображение и название категории товара, при заходе в категорию будут показана таблица содержимого категории.
В стандартном виде стандартный шаблон раздела отображает ненумерованный список категорий раздела, что можно легко исправить в файле (изменения могут затереться при обновлении Joomla): \components\com_content\views\section\tmpl\default.php.
А именно заменить <li> на <div>:
<tr> <td colspan="2"> <?php if ($this->params->get('show_categories', 1)) : ?> <?php foreach ($this->categories as $category) : ?> <?php if (!$this->params->get('show_empty_categories') && !$category->numitems) continue; ?> <div style="float: left;"> <a href="<?php echo $category->link; ?>" class="category"> <?php echo $this->escape($category->title);?></a> <?php if ($this->params->get('show_cat_num_articles')) : ?> <span class="small"> ( <?php if ($category->numitems==1) { echo $category->numitems ." ". JText::_( 'item' );} else { echo $category->numitems ." ". JText::_( 'items' );} ?> ) </span> <?php endif; ?> <?php if ($this->params->def('show_category_description', 1) && $category->description) : ?> <br /> <?php echo $category->description; ?> <?php endif; ?> </div> <?php endforeach; ?> <?php endif; ?> </td> </tr> |
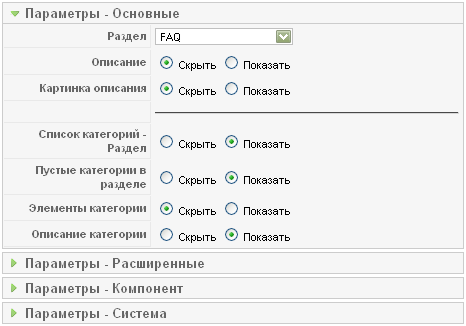
Соответственно, чтобы показывалась картинка категории, она должна быть добавлена в поле для описания категории, а отображение описания категории должно быть включено в настройках пункта меню выводящего стандатный шаблон раздела, т.е.: Описание категории — Показать:

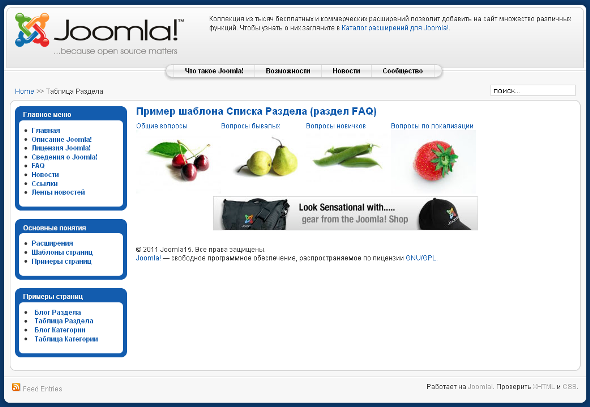
Пример самого простого варианта, описанного в статье:

Если вы знаете более простые/безопасные способы опишите в статье. Например есть ли компоненты для реализации таких простых целей несколько проще чем Sobi Pro и K2?