Для некоторых задач дизайна в шаблонах Joomla требуется применение подменю в ввиде дополнительной линии пунктов вложенного меню под основным.
Для реализации этой необходимости существуют готовые решения с применением javascript-библиотек (jquery, mootools и пр.). Но сделать такое подменю можно и проще, воспользовавших встроенным функционалом модуля mod_mainmenu и без javascript.
Инструкция создания подменю в линию для главного меню:
1. Опубликовать модуль mod_mainmenu в позиции top (или в вашей позиции).
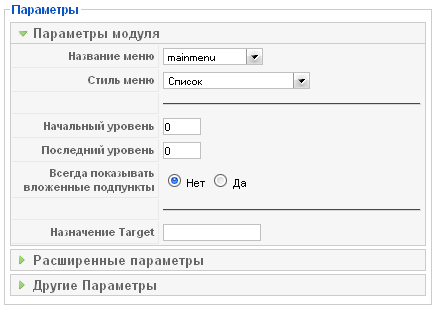
2. Выставить настройки модуля меню как на рисунке.

3. Добавить css-инструкции:
#topmenu li ul { display:block; left:0; position:absolute; } |
Эти правила являются обязательными, также можно добавить дополнительные свойсвтва css для дополнительного внешнего оформления (цвет, отступы и размер шрифта для пунктов подменю, расположенных в линию) для элементов #topmenu li ul li.
В этом примере используется функционал модуля mod_mainmenu, а именно, возможность выводить дочерние пункты меню при активации родителя.
Результат в итоге будет выглядеть примерно так:
![]()